Bringing writers in early to build Google I/O
Writing is design. It doesn’t just fill in the gaps—it shapes the foundation of an experience.
As the copywriting lead for the all digital Google I/O website in 2021, I was brought in early to collaborate with a UX and development agency, ensuring that language wasn’t just an afterthought, but a driving force in how users navigated and engaged with the site. From information hierarchy to interaction flows, words helped define structure as much as design did. The result? A site that felt intuitive, seamless, and unmistakably Google—because content wasn’t just slotted in at the end, but built into the experience from the start.
See how my writing shaped an all-digital web experience, which varied from the previous iterations that had been focused on the in-person user experience.
What I did
Project
Role: Writer, Google I/O 2021
Company: Google for Developers
Problem
Every year, Google I/O is one of the most beloved in-person developer events in the world. In 2020 due to COVID-19, the event was canceled out of concern for everyone’s health and safety. Previously the website had been copied and pasted from years past and updated only where necessary. In 2021, it re-emerged as an all-digital event which required rethinking the structure, messaging, content, and more. By bringing a writer from the early stages of planning rather than after design, I was able to shape the content and user experience for the better.
Solution
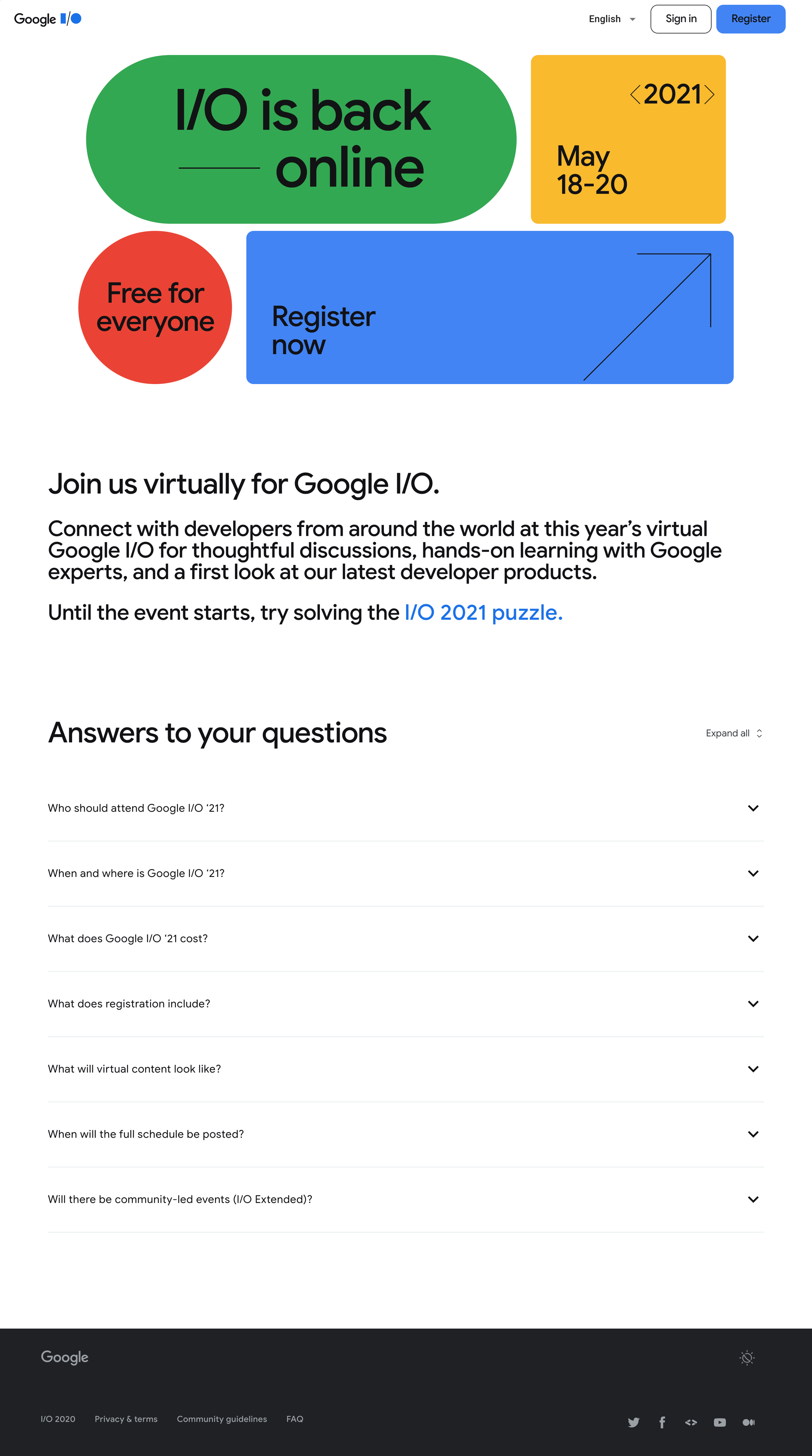
I partnered to develop a completely revamped home page with new all-digital messaging.
I authored new and updated FAQs that changed depending on the website stage.
Explained that both live-streamed and on-demand content would be in the schedule, which required new formatting and copy.
Developed messaging and content for My I/O, which was enhanced with the new Google Developer profile.
Impact
After all was said and done, Google I/O 2021 hosted the most web visitors of any Google I/O in the past.
Because it was online, 2021 was the most accessible Google I/O, ever.
Home page in phases (marketing and UX)
We needed a way to help users understand how to participate at every stage of the event, from signups to catching up on what they missed, so we divided the website into three phases with different content and messaging on the home page.
By bringing in writing into the design and development process, I was able to help drive the direction of the content modules, needs, and user experience, which was especially important for a brand new digital experience for all attendees. See more information below.
-
The home page simply needed a new message, and to combat any questions people might have, we moved the FAQ to the home page for this phase (in other iterations it lived on a separate page).
I worked with Marketing and Events and Experiences to determine how to best phrase our headline message. We didn’t want anyone to think the event was back in the way it had been (physically in-person). I pitched this headline and got approval for it because it satisfied many requirements - happy to be back, but not too excited. Explained that it would be different from years past by being online only.
-
With a combination of live-streamed and on-demand content, the home page needed to function as both a main stage and as a way to explore other content and all that was available to attendees. As a writer and content strategist, I developed the headers to help guide something through the experience (Content you might like, Featured content, Discover more, etc.).
-
At the end of the event, the home page needed to share that it was over, function as a wayfinder for participants and people who missed it, help serve up interesting material, and encourage people to maintain a dialog with Google Developers and our products. This translated into friendly copy like “Our work doesn’t end at I/O. Stay updated on the products you love.” or “Relive the big moments.”
Pre-event
Event
Post-event



UX content
Because I was in the early planning meetings, I understood who I was writing to and what would motivate them, making it easier and faster to get content approved by cross-functional teams who were supporting the event and project.
Registration
For the first time in a long time, the registration popup needed a revamp with updated messaging. It needed to be friendly, welcoming, and explain that the event is free and open to everyone.
Incentivization
After signing up for a Google Developer profile, which was a secondary ask after registering for the event, users were encouraged to share on social in order to receive a badge.
The UX and social copy played a large role in achieving the behavior we wanted to users to do.

